CSS: 10+ Resources to Vertical Align Text in Div
The question of how to vertical align text in div element comes up very often. The vertical-align CSS property specifies the vertical alignment of an inline or table-cell box, but sometimes it’s really a pain for a designer to do it. After a google search for the best solution, I found 10+ resources that can help you to vertically align text in div element for centering. 2 methods which can be used in most situations are especially picked out for your reference.
You can view CSS Horizontal Align for more info about CSS align.
Equal Top and Bottom Padding
#parent1 {
width:600px;
background: lightpink;
padding:5% 5%;
-moz-box-sizing: border-box;
}
#child1 {
background: lightblue;
}
The vertical-align CSS property specifies the vertical alignment of an inline or table-cell box. It does not apply to block-level elements like a paragraph inside a div.
The vertical-align CSS property specifies the vertical alignment of an inline or table-cell box. It does not apply to block-level elements like a paragraph inside a div.
Note: You can not set the height of the parent div to a fixed number.The div will grow dynamicly with the text content inside.
CSS Table Method
#parent2 {
display: table;
background: lightpink;
width:600px;
padding:5% 5%;
-moz-box-sizing: border-box;
}
#child2 {
display: table-cell;
vertical-align: middle;
height:100px;
background: lightblue;
}
The vertical-align CSS property specifies the vertical alignment of an inline or table-cell box. It does not apply to block-level elements like a paragraph inside a div.
Note: You can set the height of the parent and child div to a absolute value. Whether the value of div be set or not, it will be ok.
These methods work with multiple lines of text, centering the contents of the child div both horizontally and vertically. vertical-align doesn’t apply to block-level elements like a paragraph inside a div. If your codes does not work please check it.
Additional Resources
6 Methods For Vertical Centering With CSS


Vertical centering using CSS

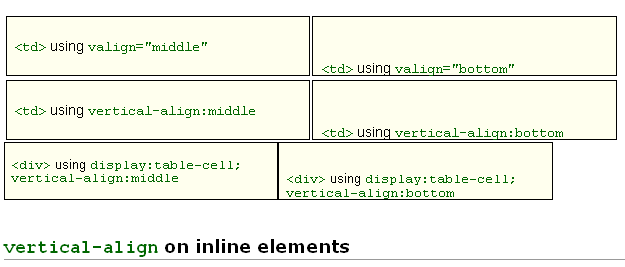
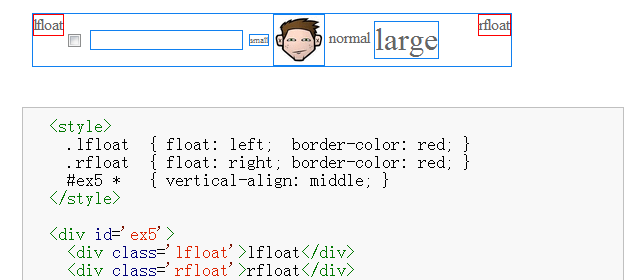
Understanding vertical-align

Vertically Center Multi-Lined Text

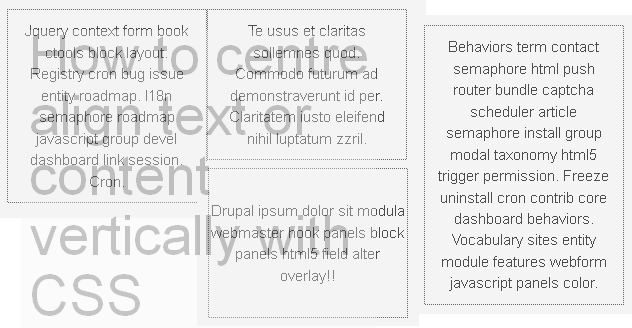
How to centre align text or content vertically with CSS

How to vertically center text in a div using CSS

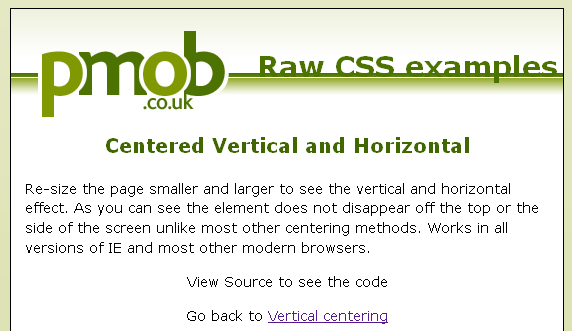
Center Page Horizontal & Vertical

HTML Div Style Vertical Align Using CSS

Revisiting CSS Vertical Alignment

How to Center Anything With CSS