Beautiful Speech Bubbles Collection Made Using Free Javascript Opentip
Speech bubbles are a visual means of conveying words spoken by characters in comic books and comic strips. These bubbles are clearly identifiable as intentionally drawn shapes containing text located next to an illustrated character. Bubbles style is one of the most popular styles in website design and widely use by some popular bloggers. Creative speech bubbles could attract your readers’ eyes and help in building your website’s reputation.

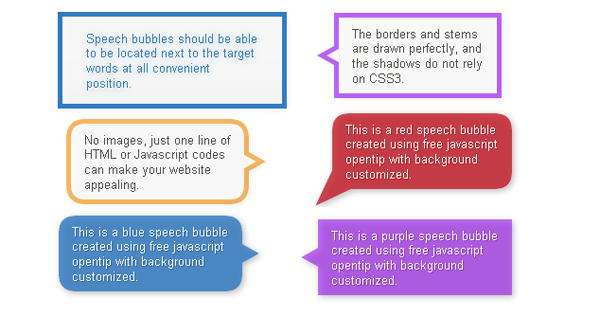
When you are creating your own speech bubbles, the most important factors you should pay attention to is position and diversity in styles. Speech bubbles should be able to be located next to the target words at all convenient position, while diversity in styles makes your design more creative.

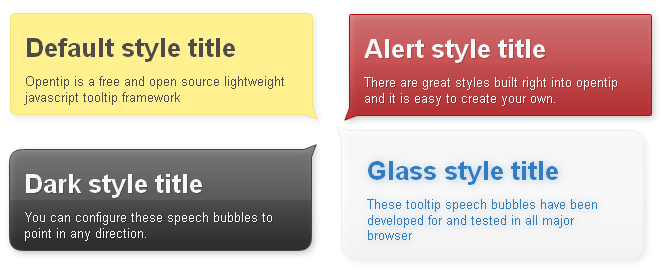
Opentip is a free and open source lightweight javascript tooltip framework. You can easily create pretty cool speech bubbles at 8 positions: top, right, bottom, left, top right, bottom right, bottom left, top left. This page contains various forms of speech bubbles created with opentip. No images, just one line of HTML or Javascript codes can make your website appealing.
Sample Codes:
Using opentip with HTML data attributes
Click meUsing opentip with the Javascript API
Default styles without title, hover to show
For more speech bubble styles, you can view the demo listed below. All the source codes are self explanatory and ready for use in your own website. If you know any creative speech bubbles or thought bubbles feel free to drop a comment.