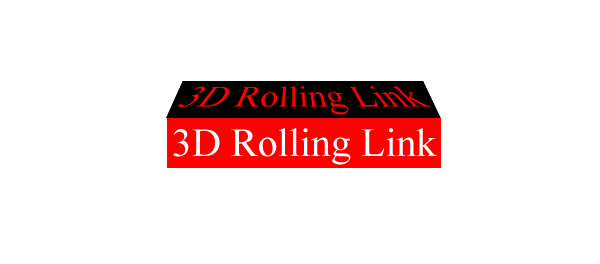
Create 3D Rolling Link Using CSS3 Rotation

CSS3 Rotation is a pretty cool effect and it can give your blog a unique change. The data-title attribute was used to show the second ‘side’ of the link on hover. All you need to do is adding the below CSS codes, entering the link text again as data attribute in the link, and wrap the text in a span element.
Hative Design
.roll-link {
color: red;
text-decoration: none;
font-weight:bold;
display: inline-block;
overflow: hidden;
vertical-align: top;
-webkit-perspective: 600px;
-moz-perspective: 600px;
-ms-perspective: 600px;
perspective: 600px;
-webkit-perspective-origin: 50% 50%;
-moz-perspective-origin: 50% 50%;
-ms-perspective-origin: 50% 50%;
perspective-origin: 50% 50%;
}
.roll-link:hover {text-decoration:none; color: red; font-weight:bold;}
.roll-link span {
display: block;
position: relative;
padding: 0 2px;
-webkit-transition: all 400ms ease;
-moz-transition: all 400ms ease;
-ms-transition: all 400ms ease;
transition: all 400ms ease;
-webkit-transform-origin: 50% 0%;
-moz-transform-origin: 50% 0%;
-ms-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.roll-link:hover span {
background: #e93a30;
-webkit-transform: translate3d( 0px, 0px, -30px ) rotateX( 90deg );
-moz-transform: translate3d( 0px, 0px, -30px ) rotateX( 90deg );
-ms-transform: translate3d( 0px, 0px, -30px ) rotateX( 90deg );
transform: translate3d( 0px, 0px, -30px ) rotateX( 90deg );
}
.roll-link span:after {
content: attr(data-title);
display: block;
position: absolute;
left: 0;
top: 0;
padding: 0 2px;
color: #fff;
background: #e93a30;
-webkit-transform-origin: 50% 0%;
-moz-transform-origin: 50% 0%;
-ms-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-transform: translate3d( 0px, 105%, 0px ) rotateX( -90deg );
-moz-transform: translate3d( 0px, 105%, 0px ) rotateX( -90deg );
-ms-transform: translate3d( 0px, 105%, 0px ) rotateX( -90deg );
transform: translate3d( 0px, 105%, 0px ) rotateX( -90deg );
a.roll-link:link, a.roll-link:visited{color:red;}
}