Custom Advertising Banner Layout for WordPress Site
WordPress is one of the most popular CMS in the world. Many people use it to build websites and add an advertising banner on their webpage to earn some coins. But how to layout the ads banner for the wordpress site? Today I’ll guide you through the process of designing a custom wordPress ads banner Layout based on the post number.
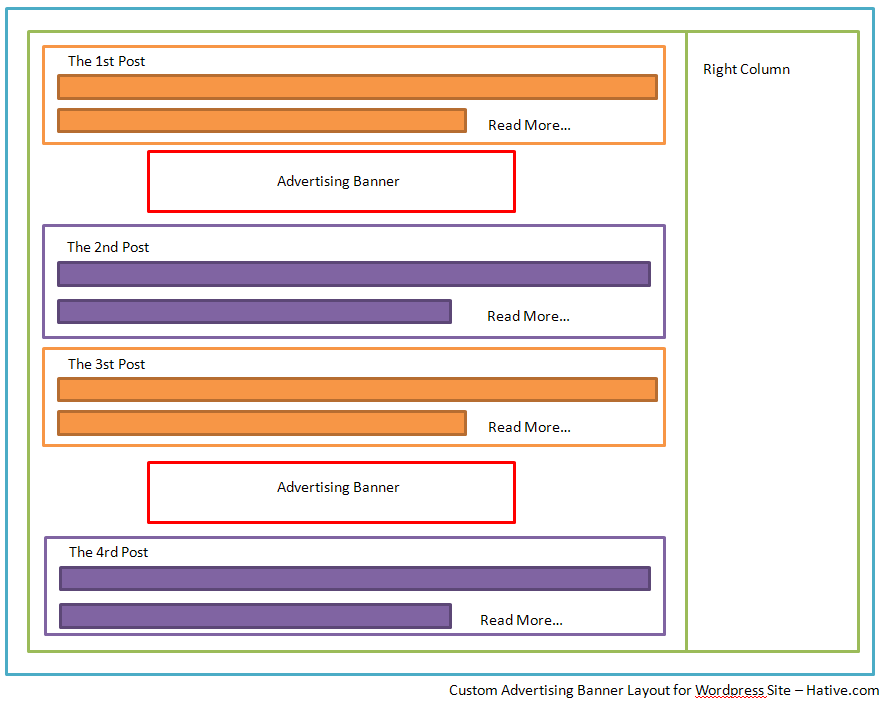
For example, if you want to show ads banner after the first and third post just as illustrated below, use a php variable to count how many posts are listed. A few change of code will make it.

Find the wordpress loops like this:
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> // WordPress loop <endwhile;endif; ?>
Change it to:
<?php if (have_posts()) : ?>
<?php $count = 0; ?>
<?php while (have_posts()) : the_post(); ?>
<?php $count++; ?>
<?php if ($count == 1 || $count == 3) : ?>
//Paste your Adsense code here
<?php else : ?>
<?php the_excerpt(); ?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
Upload the modified file to you website and it is done. Using this method, you can customzie your index.php, home.php, category list page or search result page. Just change the corresponding codes in these files, you can get a custom wordpress ads banner layout.