Dynamic Social Media Icons Using CSS Spirites
 I have written a post about dynamic social media icons using CSS3 recently. Social media icons in this article have similar dynamic effect and CSS spirites are used in this pure CSS widget. Using image sprites will reduce the number of server requests and save bandwidth. These icons are nothing but HTML and CSS so they’ll literally work on every platform.
I have written a post about dynamic social media icons using CSS3 recently. Social media icons in this article have similar dynamic effect and CSS spirites are used in this pure CSS widget. Using image sprites will reduce the number of server requests and save bandwidth. These icons are nothing but HTML and CSS so they’ll literally work on every platform.
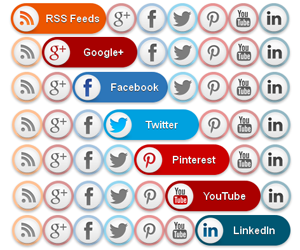
How about leaving behind your usual social media icons and choose this CSS3 social widget? Just copy and paste these HTML and CSS codes in your page. They will certainly attract your readers’ eyes and help in building your website’s reputation.
The HTML and CSS code is self explanatory with key codes highlighted. Replace the links with your own and make your website more attractive.
.exsprite {width: 500px;height: 50px;}
.exsprite ul li {cursor: pointer;height: 48px;position: relative;list-style-type: none;float: left;}
.exsprite .icon {
background: url('/wp-content/uploads/2013/11/exsprite-icons/exsprite-social-round.png') 0 0 no-repeat;display: block;float:none;height: 48px;line-height: 48px;margin: 5px 0;position: relative;text-align: left;text-indent: 60px;text-shadow: #333 0 1px 0;white-space: nowrap;width: 48px;z-index: 5;
-webkit-transition: width .3s ease-in-out, background-color .3s ease-in-out;
-moz-transition: width .3s ease-in-out, background-color .3s ease-in-out;
-o-transition: width .3s ease-in-out, background-color .3s ease-in-out;
transition: width .3s ease-in-out, background-color .3s ease-in-out;
-webkit-box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;-moz-box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;-o-box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;text-decoration: none;
font-family: 'Open Sans', Helvetica, Arial, sans-serif;font-weight: bold;
color: #fafafa;
overflow: hidden;
border-radius: 30px;
}
.exsprite li:hover .icon {width: 150px;}
.exsprite .facebook {background-color: rgba(45, 118, 185, .42);background-position: 0 -382px;}
.exsprite li:hover .facebook {background-color: #2d76b9;background-position: 0 2px;}
.exsprite .twitter {background-color: rgba(0, 161, 223, .42);background-position: 0 -430px;}
.exsprite li:hover .twitter {background-color: #00A1DF;background-position: 0 -46px;text-indent: 66px;}
.exsprite .google {background-color: rgba(167, 0, 0, .42);background-position: 0 -478px;}
.exsprite li:hover .google {background-color: #A70000;background-position: 0 -94px;text-indent: 65px;}
.exsprite .pinterest {background-color: rgba(204, 0, 0, .42);background-position: 0 -526px;}
.exsprite li:hover .pinterest {background-color: #C00;background-position: 0 -142px;}
.exsprite .linkedin {background-color: rgba(0, 87, 114, .42);background-position: 0 -574px;}
.exsprite li:hover .linkedin {background-color: #005772;background-position: 0 -190px;}
.exsprite .youtube {background-color: rgba(170, 0, 0, .42);background-position: 0 -670px;}
.exsprite li:hover .youtube {background-color: #A00;background-position: 0 -286px;}
.exsprite .rss {background-color: rgba(255, 109, 0, .42);background-position: 0 -718px;}
.exsprite li:hover .rss {background-color: #EC5601;background-position: 0 -334px;text-indent: 55px;}