15 Open Source CSS Efftects Libraries and Resources
There are many CSS libraries and resources on web, that are useful for most frontend developers. In this post we have collected some of the best free and open source css effects libraries and resources, which can help you in web design and save you time.
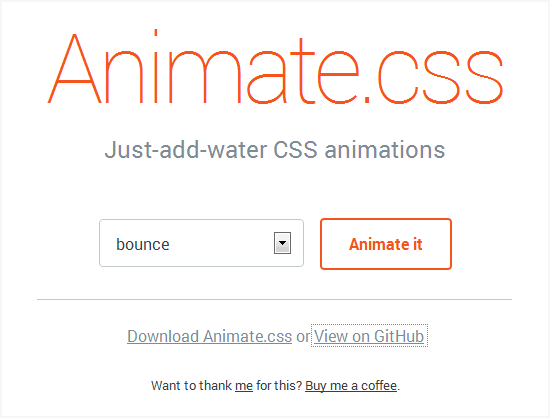
Animate.css

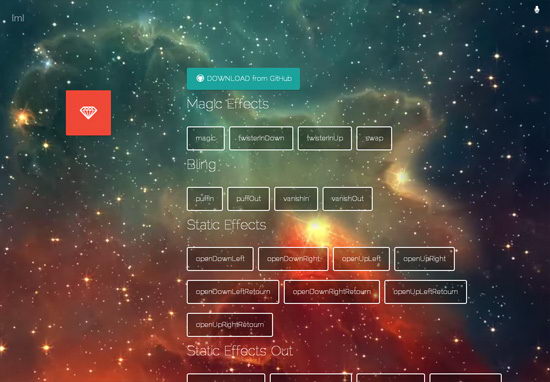
Magic CSS3 Animations

Source Code View Demo
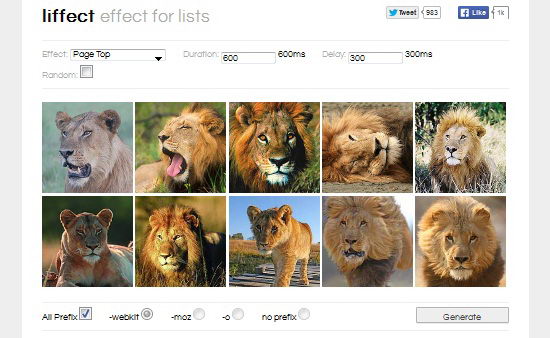
Liffect

Source Code View Demo
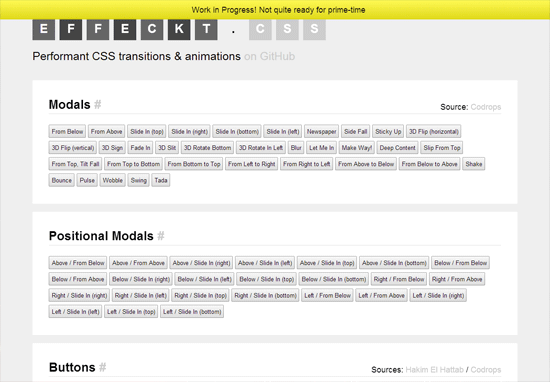
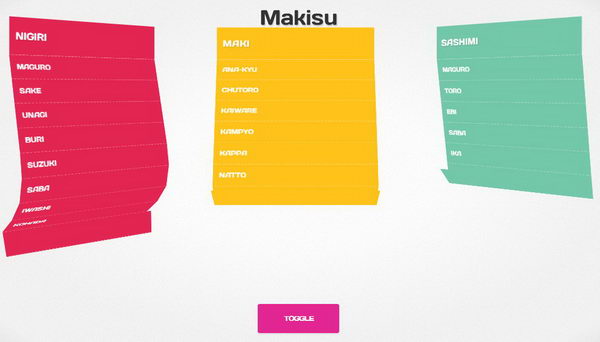
Effeckt.css

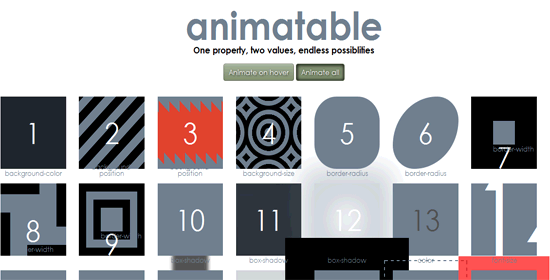
Animatable

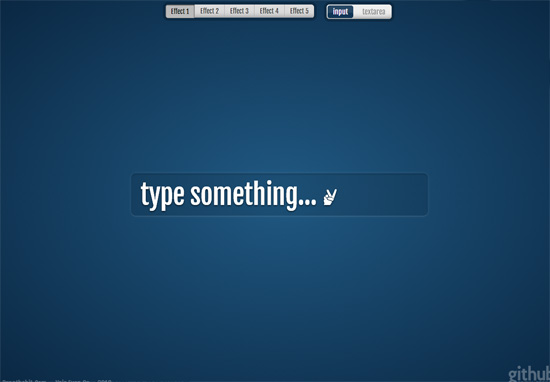
Fancy Input

Source Code View Demo
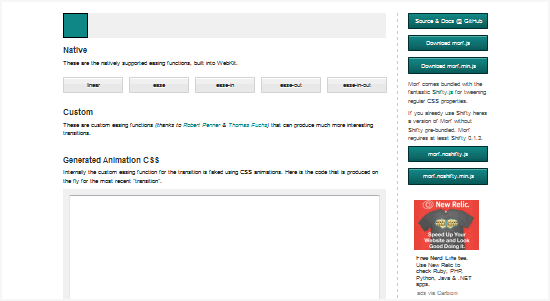
Morf.js

Source Code View Demo
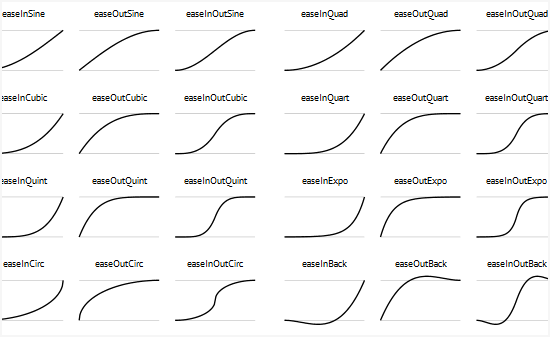
Easing Functions

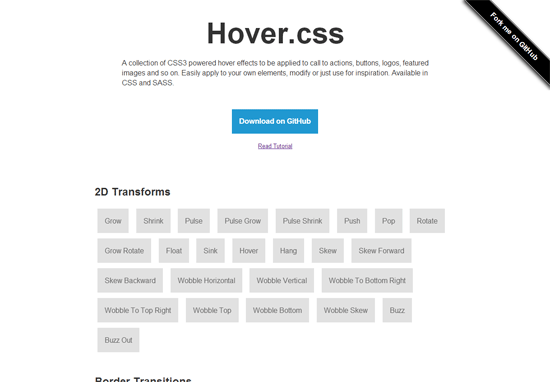
Hover.css

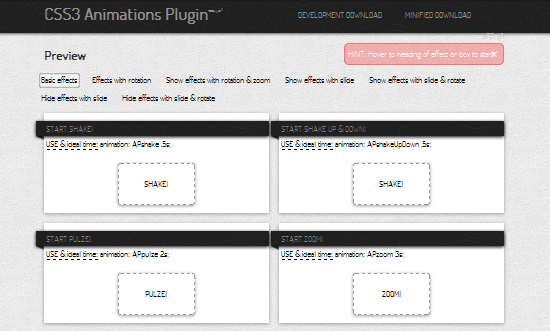
CSS3 Animations Plugin

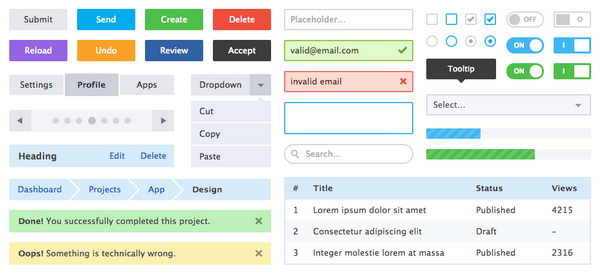
Workless

A clean & classy HTML5 and CSS3 framework that helps you to get your projects up and running as fast as possible.
Source Code View Demo
CSS 3D Dropdown Menu

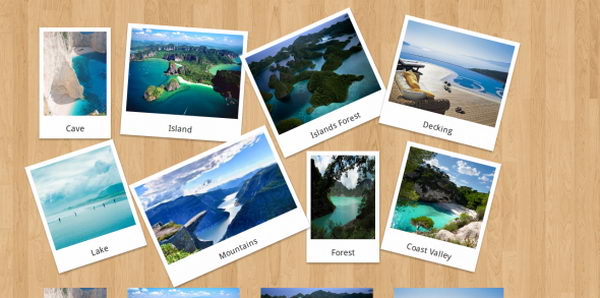
Polaroid Image With CSS

CSSFlow

CSSFlow provides free and premium CSS Code Snippets and CSS UI Kits for front-end web developers.
Source
Spritepad
![]()
Free and easy-to-use web app for creating CSS spritemaps. It only needs seconds: Drag & drop your images onto the grid and have it immediately available as one PNG + CSS code.
Source