20+ Parallax Scrolling Resources (Tutorials, Plugins and Demos)
Ian Coyle created the very first parallax website for Nike “Nike Better World” on 2011. Nowadays parallax scrolling effect is one of the hottest trendy effects which can be seen around the web. Parallax scrolling is a technique that the background images move by the camera slower than foreground images, which can give the viewer a 3D/motion illusion. Adding parallax effect to your page would easily impress visitors and make your business stand out.
In this page we have compiled some really cool parallax scrolling resources including tutorials, plugins and demos. You can quickly visit these pages and apply the cool effect in your own page.
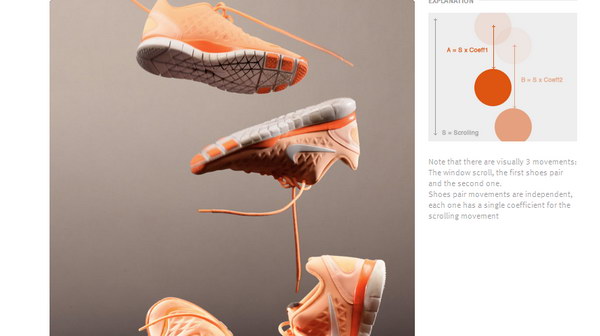
Nike Better World Parallax Effect
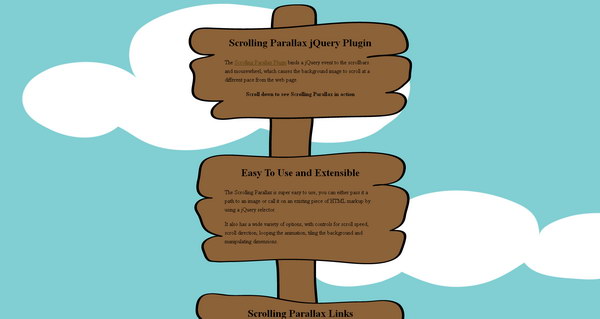
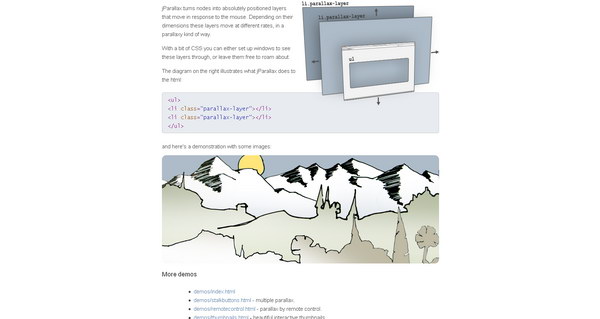
Scrolling Parallax: A jQuery Plugin With Tutorial
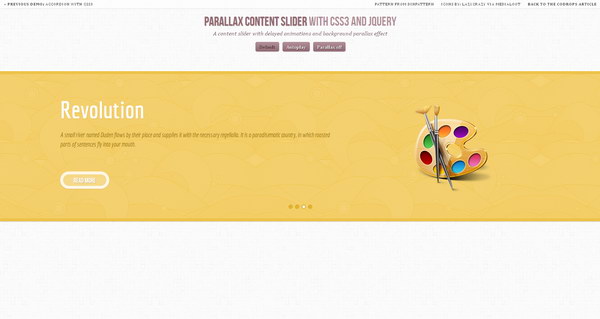
Parallax Content Slider With CSS3 And jQuery
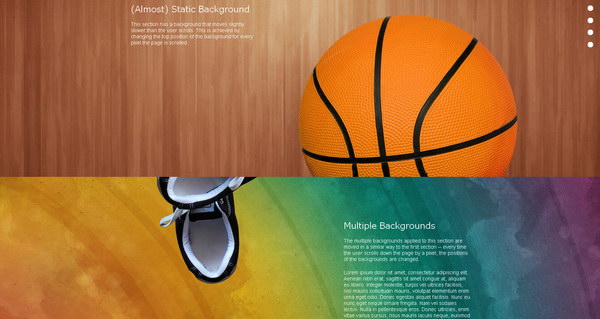
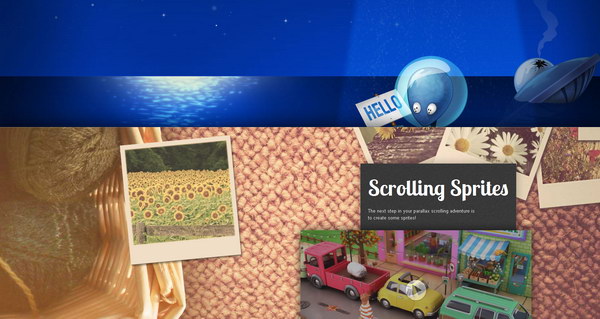
Create a Funky Parallax Background Effect Using jQuery
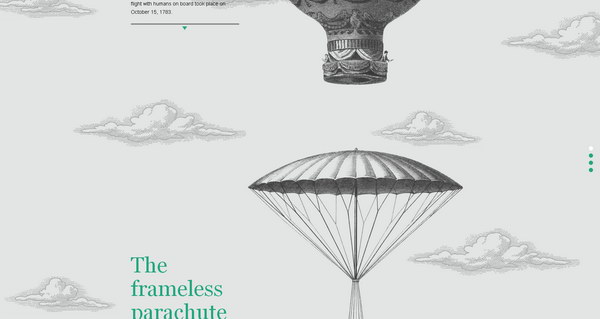
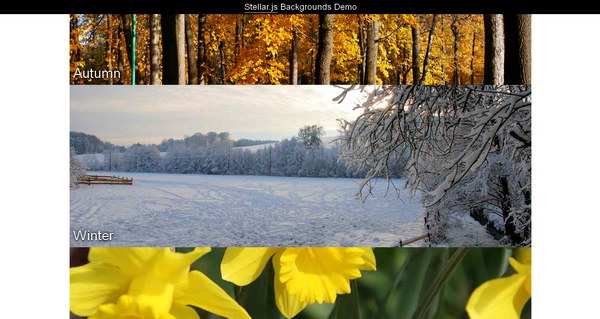
Create a Parallax Scrolling Website Using Stellar.js

A Simple Parallax Scrolling Technique
The Parallax Effects With jQuery
One Page Website Vertical Parallax

Demo
Jazz up a Static Webpage with Subtle Parallax

Demo
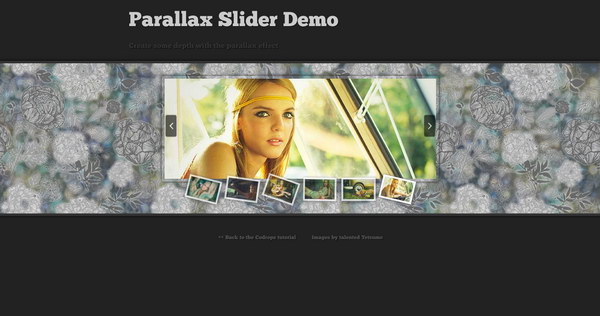
Parallax Slider With jQuery
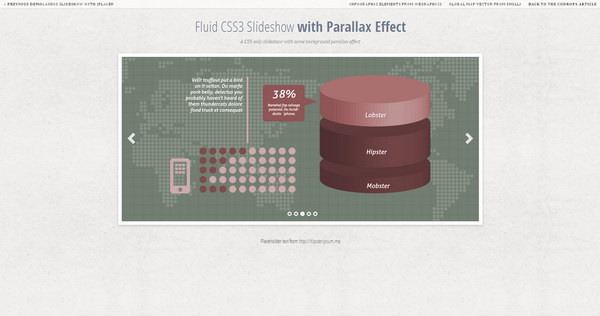
Fluid CSS3 Slideshow with Parallax Effect
Parallax Gallery
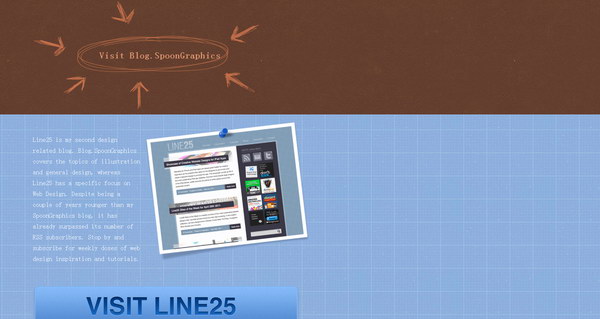
Build a parallax scrolling website interface with jQuery and CSS
Demo
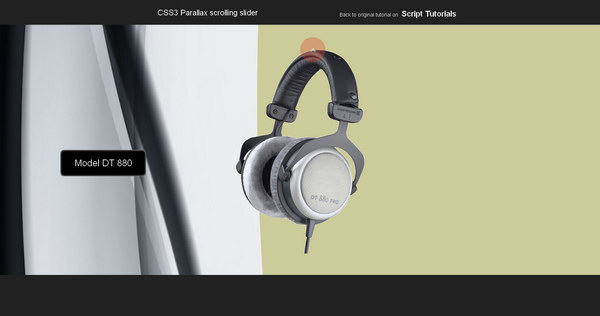
CSS3 Parallax Scrolling Slider
Create a Cool Website with Fancy Scrolling Effects
Demo
jQuery Parallax Tutorial – Animated Header Background
Create a Parallax Website Header

Demo
Behind The Scenes Of Nike Better World
Stella.js
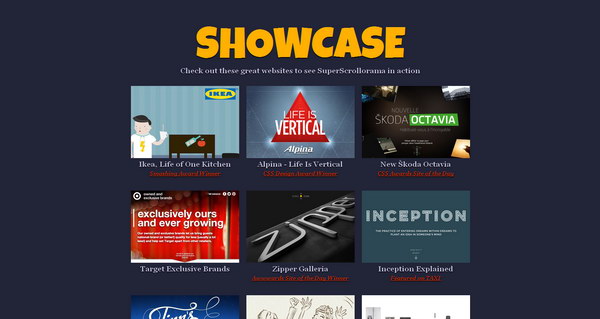
Super Scrollorama
Demo